Vue部分整理
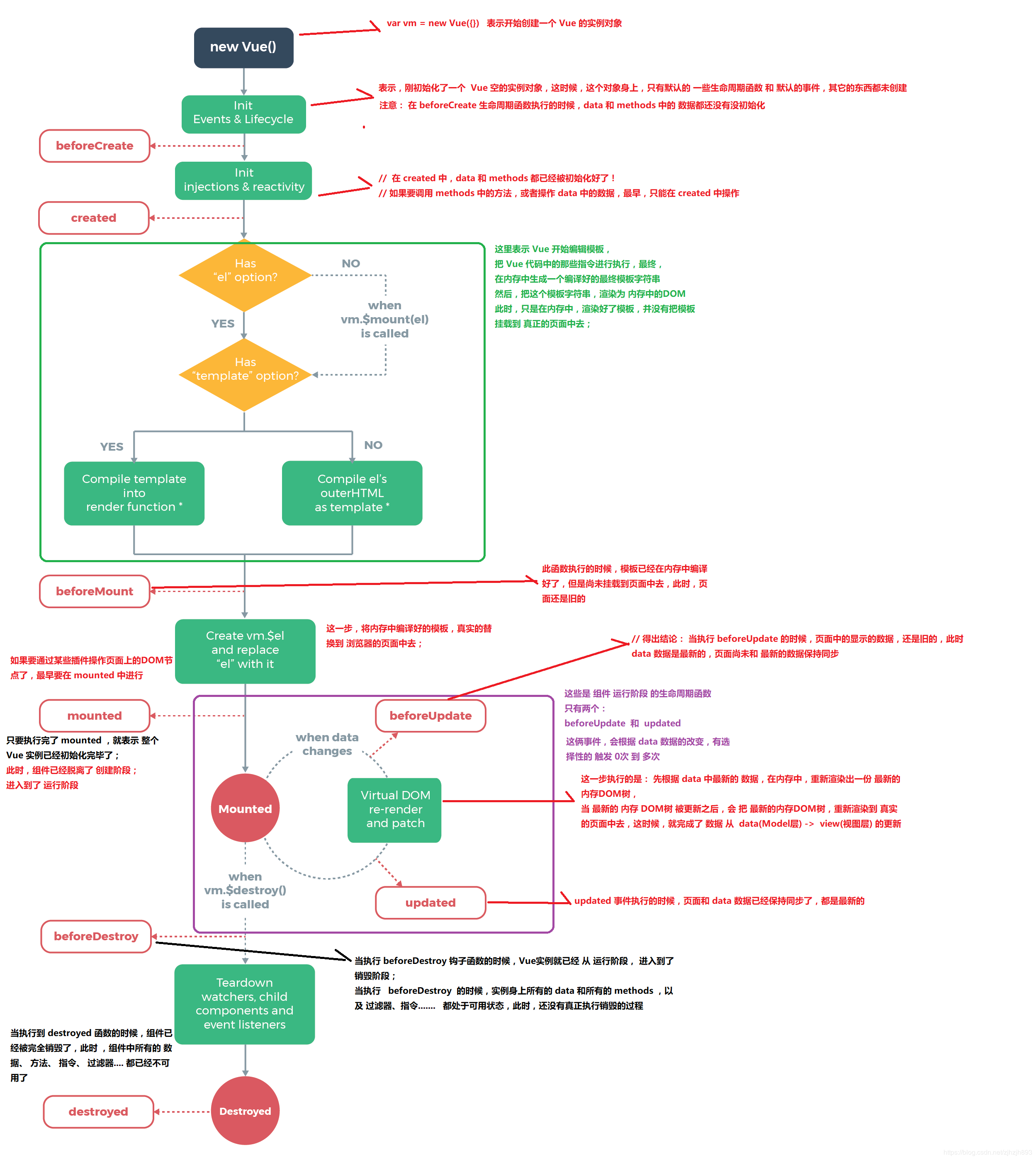
Vue生命周期
 {:width=”624.5px” height=”699.5px”}
{:width=”624.5px” height=”699.5px”}
父组件监听子组件的生命周期?
两种方法,最简单基本的是子组件在生命周期钩子中通过this.$emit('foo')来激活父组件的函数方法@foo='doSomeThing',另一种方法,利用@hook:name来监听第三方组件的状态
组件中的的data为什么是函数
为什么组件中的 data 必须是一个函数,然后 return 一个对象,而 new Vue 实例里,data 可以直接是一个对象?
1 | |
组件是用来复用的,并且JS里的对象是引用关系,如果组件中的data是一个对象,那作用域没有隔离,子组件中的data属性会互相影响,而使用函数则每个实例都可以维护一份被返回对象的独立拷贝,组件之间的data属性不会相互影响,而new Vue的实例是不会被复用的,不存在引用问题。
Vue组件之间的通信方式
props / $emit
适用于父子组件通信
ref与$parent / $children
适用父子组件通信
ref在DOM上使用,指向DOM元素,在子组件上使用,引用指向组件实例
$parent / $chidlren访问父 / 子实例
Bus总线 $emit / $on
适用于父子、隔代、兄弟组件通信
建立一个空的Vue实例作为事件总线,利用它来触发事件,监听事件,从而实现通信
provide / inject
适用隔代组建通信
祖先组件通过provide提供变量,子孙组件中通过inject注入变量
Vuex
适用于父子、隔代、兄弟组件通信
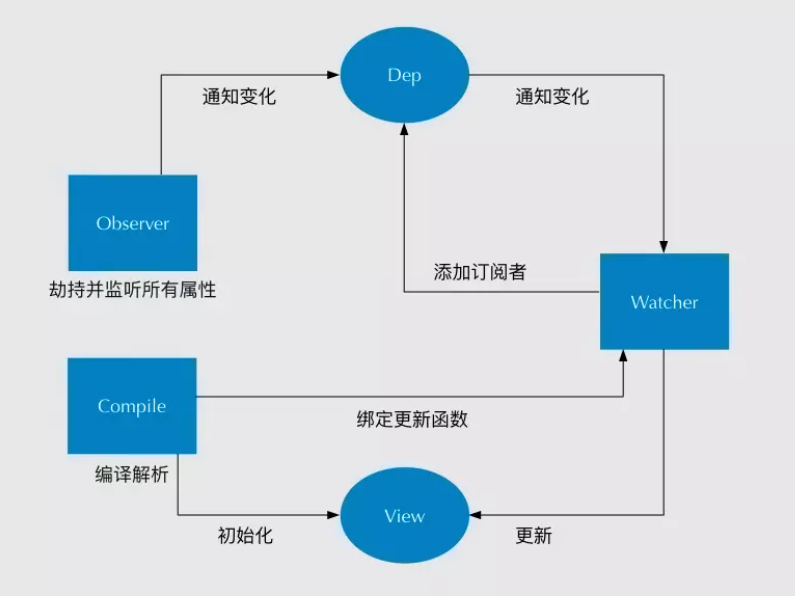
Vue如何实现双向绑定
四部分共同实现
监听器Observer,对数据对象进行遍历,包括子属性对象的属性,利用Object.defineProperty()对属性加上getter和 setter,用以监听数据变化
解析器Compile,解析Vue模版指令,把模版中的变量替换成数据,初始化渲染页面视图,每个指令对应的节点绑定更新函数,添加监听数据的订阅者
订阅者Watcher,W 是 O 和 C之间通信的桥梁,任务是订阅O中的属性值变化,收到变化消息时,触发C中的更新函数
订阅器Dep,采用发布-订阅 设计模式,收集订阅者W,对监听器 O 和订阅者 W 进行管理

虚拟DOM的优缺点
优点:
保证性能下限:框架的虚拟DOM需要适配任何上层API可能产生的操作,它的DOM操作必须是普适的,所以它的性能不是最优的,但比起直接的DOM操作要好很多,即可保证在你不需要手动优化的情况下,依然可以提供不错的性能
无需手动操作DOM:不需要手动操作DOM,只需要写好View-Model的代码逻辑,框架会根据虚拟DOM和数据进行双向绑定
跨平台:本质上是JS对象,而DOM和平台强相关,相比之下虚拟DOM可以进行更方便的跨平台操作,像服务器渲染、weex等
缺点:
- 无法进行极致优化
虚拟DOM的实现原理
主要包括三部分
用JS对象模拟真实的DOM树,对真实DOM进行抽象
diff算法 -> 比较两棵虚拟DOM树的差异
pach算法 -> 把两个虚拟DOM对象的差异应用到真正的DOM上