Fetch也有坑!
引言
最近捣鼓RN,做了个项目,但是到调试接口的时候出了一个小问题,因为以前用的都是ajax和axios,这回rn自己提供了一个fetch的api,所以就索性用提供的了,然后就掉进坑里了……他!报错了

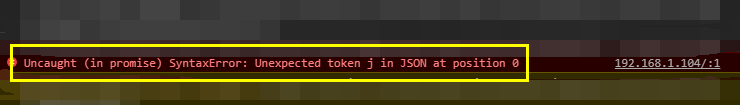
Unexpected token in JSON at position 0 眼熟的错误,可能以前当你发送一个HTTP请求的时候,都曾出现过这个错误提示或者相似的错误,那这个错误是由什么引起的呢
报错原因
这些错误发生在你向服务器发送请求的时候,返回值不是JSON而你却用JSON的方法解析的时候,可能会发生这种情况
fetch(’/api’).then(res => res.json())
这句代码本身是没有问题的,他会得到一个返回值,问题出在res.json()上面
Unexpected token in JSON at position 0 他所提示的符号和位置可能不同,但是引起他的原因是一样的,代码解析的JSON不是有效的JSON
解决方法
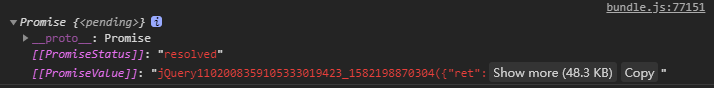
既然用JSON方法没法将结果打印出来,那可以换一个思路,先用res.text()将结果打印出来,查看哪里出问题了

可以看到,fetch返回值是异步的,所以打印一定要在.then(){}里进行,因为是异步的,这里主要看[[PromiseValue]]里的值,会发现他并不是一个纯粹的对象,他前边还有字符串,可以猜测这个接口使用JSP去解决跨域的(太low了也)。
现在我们就懂了,是因为返回值不是JSON,那就好办了,下面我就不过多阐述了,应该都会了
番外 : 是服务器的锅?
这里顺便再记录几个你的接口可能返回html而不是JSON的问题
请求的url不存在 , 服务器以HTML的方式返回404页面
添加了新的路由,服务器需要重启
客户端没有设置代理
如果在使用 CRA的webpack dev server时,你可以设置一个指向后端的代理
api的根url是
/如果你在通过webpack或者CRA使用代理,确认你的api不在根层级,这样会让代理服务器混淆,你将得到一个HTML,你可以在你的api前面增加一个命名空间
/api/
